| ●操作手順 |
| 1.準備 |
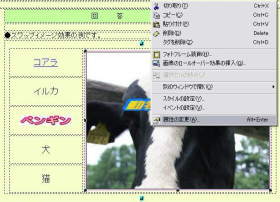
| 文字列(文字、画像:ここではペンギン)と対応する画像(5枚) |
| 入れ替え前の画像(表紙となる画像) |
| 2.入れ替え前の画像(表紙)に意味づけ |
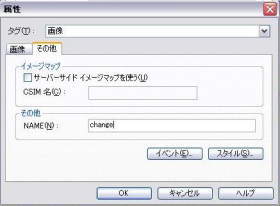
| 画像(表紙)を選択し右クリック>属性の変更>属性画面の「その他」タグを選択 |
| NAME欄に「change」(半角英数で任意の名前)を入力> 「OK」を押す |
 |
 |
| 3. 文字列(文字イルカ、画像ペンギン)に「イベントの設定」をする |
| ア)コアラの場合 |
| 「OnMouseOver」の設定 |
・オブジェクトとして認識させるため、事前にリンクを設定しておく
(ペンギンの場合、画像のため不要) |
・コアラの文字列をドラックし、右クリック>「イベントの設定」を選択
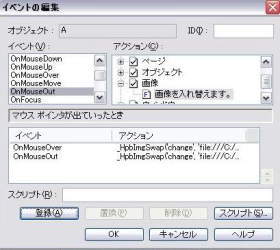
「イベントの編集」画面が開く
イベント欄の「OnMauseOver」を選択、
アクション欄の「画像」「画像を入れ替えます」を選択し、「登録」ボタンを押す |
 |
 |
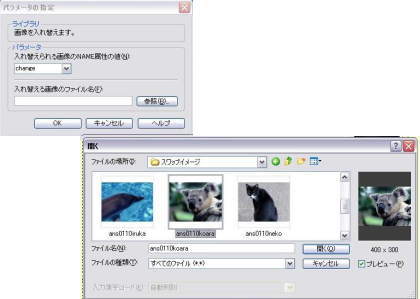
・「パラメータの設定」の画面が開く
入れ替えられる画像のNAME属性の値に「change」を選択、
入れ替える画像のファイル名の欄に「参照」ボタンを押し、コアラの写真を選択、
「開く」を押す。 |
 |
| パラペータの設定画面に戻る 。「OK」を押す>「イベント編集」に戻る |
| |
| 「OnMouseOut」の設定 |
イベント編集画面で
・イベント欄の「OnMauseOut」を選択、
アクション欄の「画像」「画像を入れ替えます」を選択し、「登録」ボタンを押す
|
 |
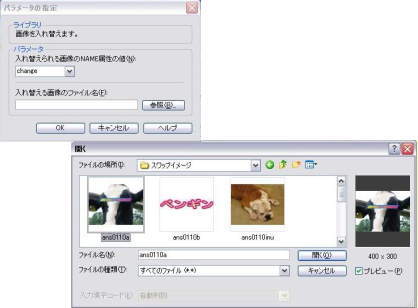
・「パラメータの設定」の画面が開く
入れ替えられる画像のNAME属性の値に「change」を選択、
入れ替える画像のファイル名の欄に「参照」ボタンを押し、表紙の写真を選択、
「開く」を押す。 |
 |
| パラペータの設定画面に戻る 。「OK」を押す>「イベント編集」に戻る |
 |
| イベントとアクションを確認して、「OK」を押す。 |
イ)ペンギン(画像)の場合
画像を選択し右クリックし、イベントの設定から、上記の一連の操作となる。 |
| (完) |

